この記事は、WebAPIを使ってみた(PowerAppsカスタムコネクタ編)の続きとなっております。
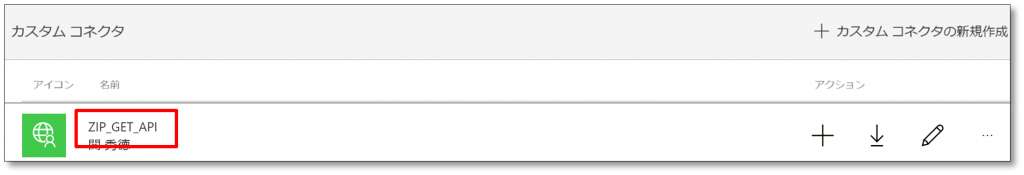
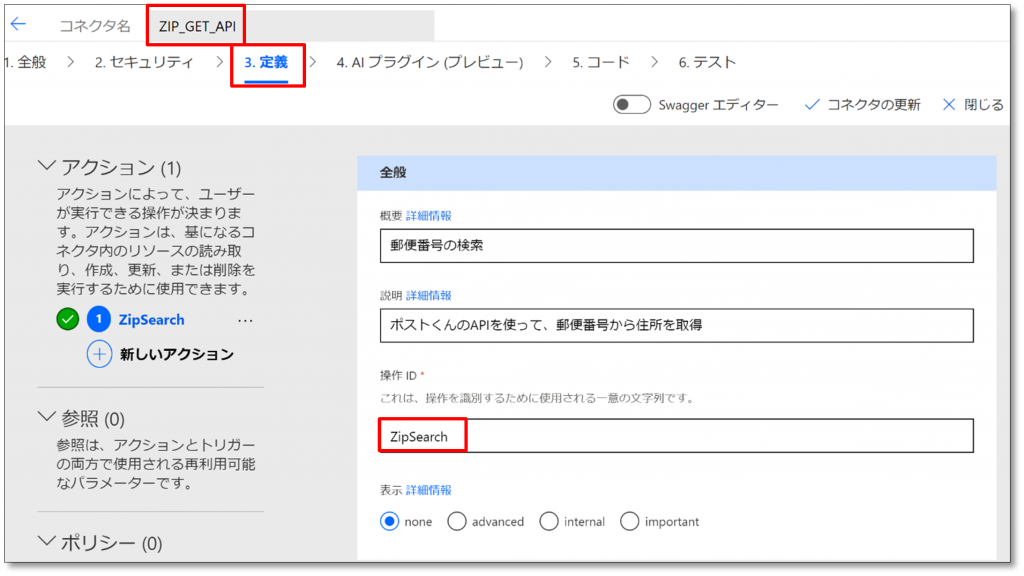
PowerAppsカスタムコネクタ(前回作成)


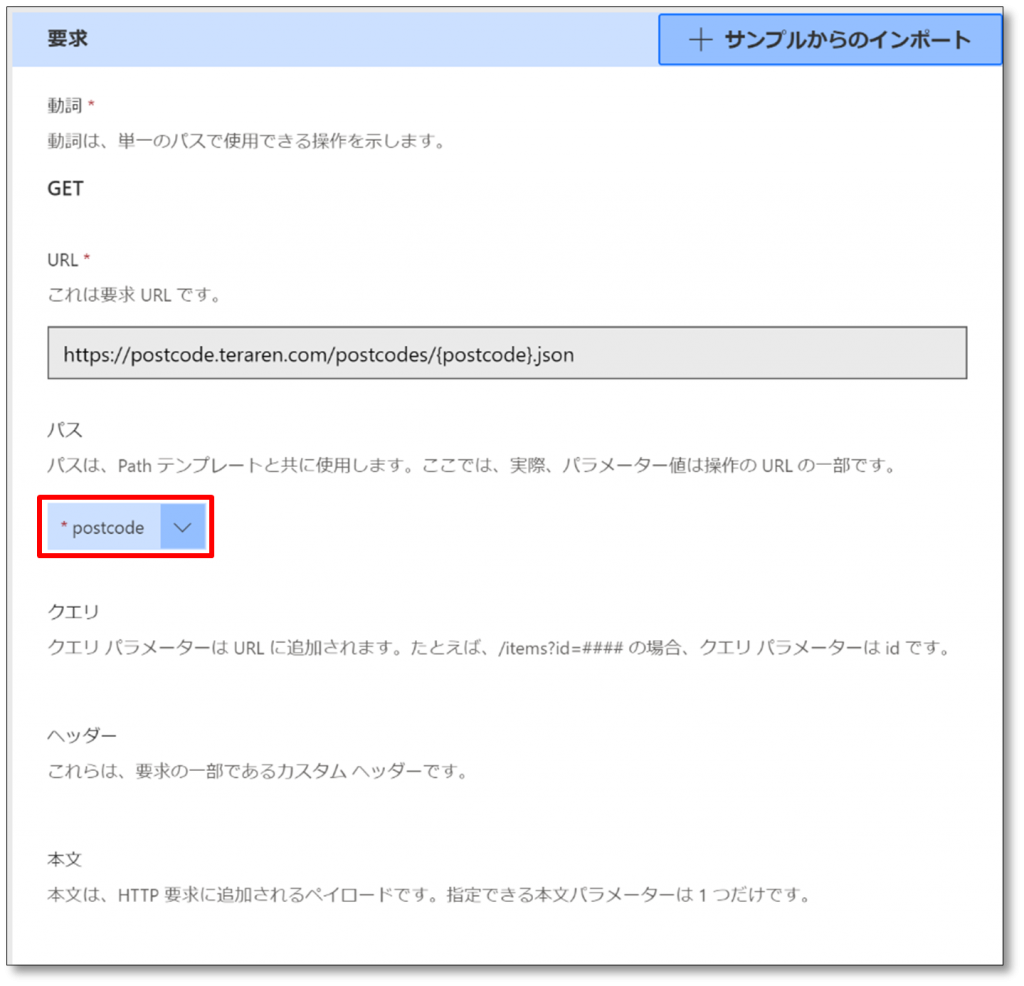
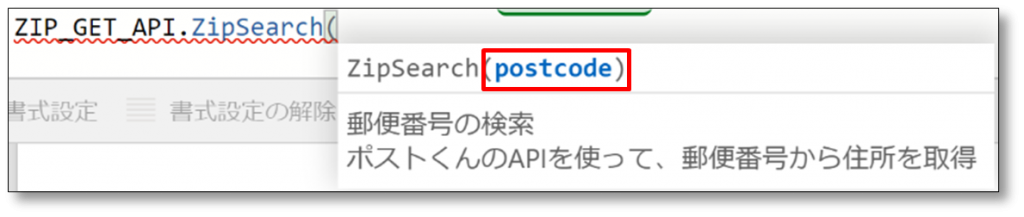
入力情報(要求)


上記の「postcode」は、キャンバスアプリで以下のように入力値(郵便番号)として使用できます。

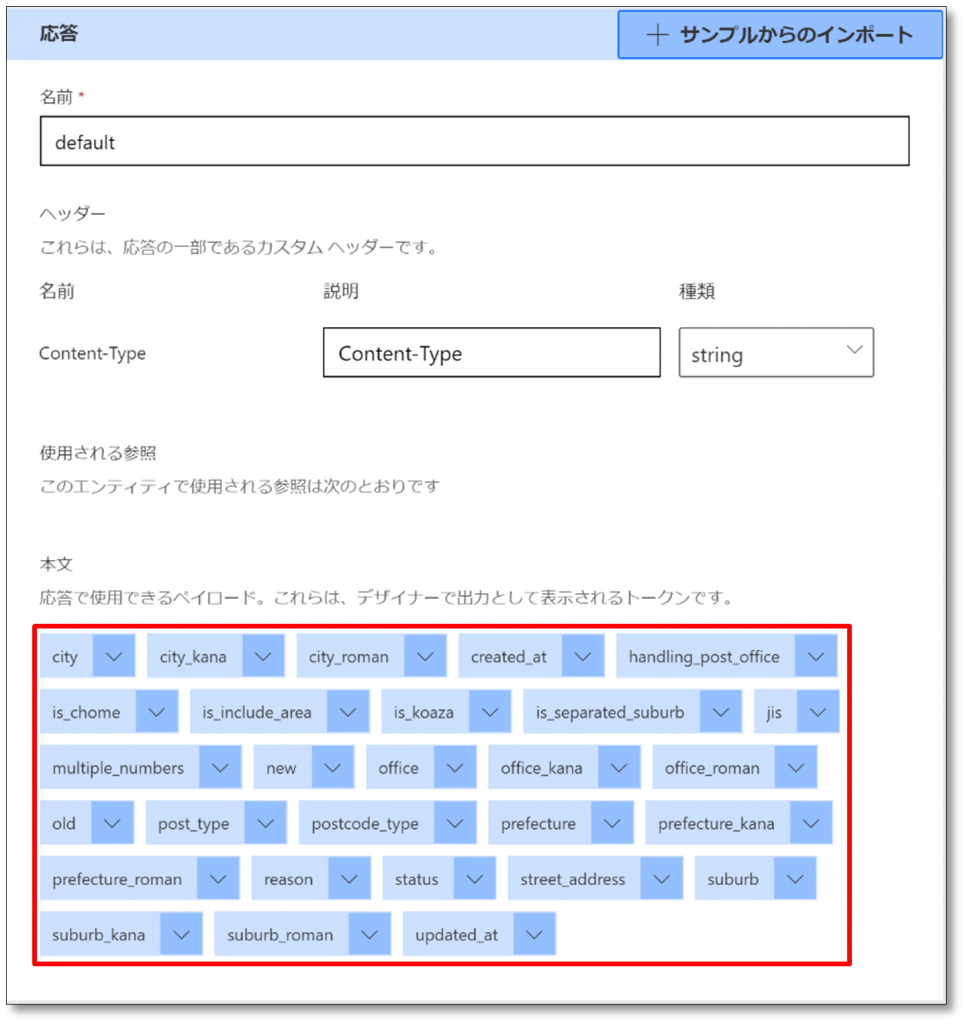
出力情報(応答)

「default」をクリックすると、応答の定義が表示されます。

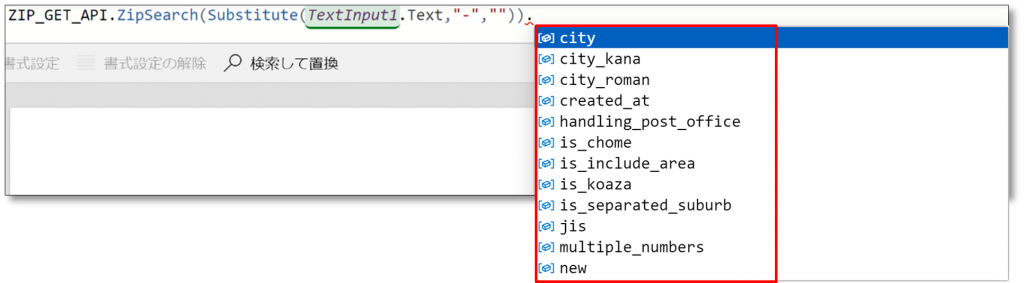
上記の「本文」は、キャンバスアプリで以下のように出力値(各種住所情報)として使用できます。

Power Apps キャンバスアプリの作成
・Power Appsを起動します。
https://make.powerapps.com/

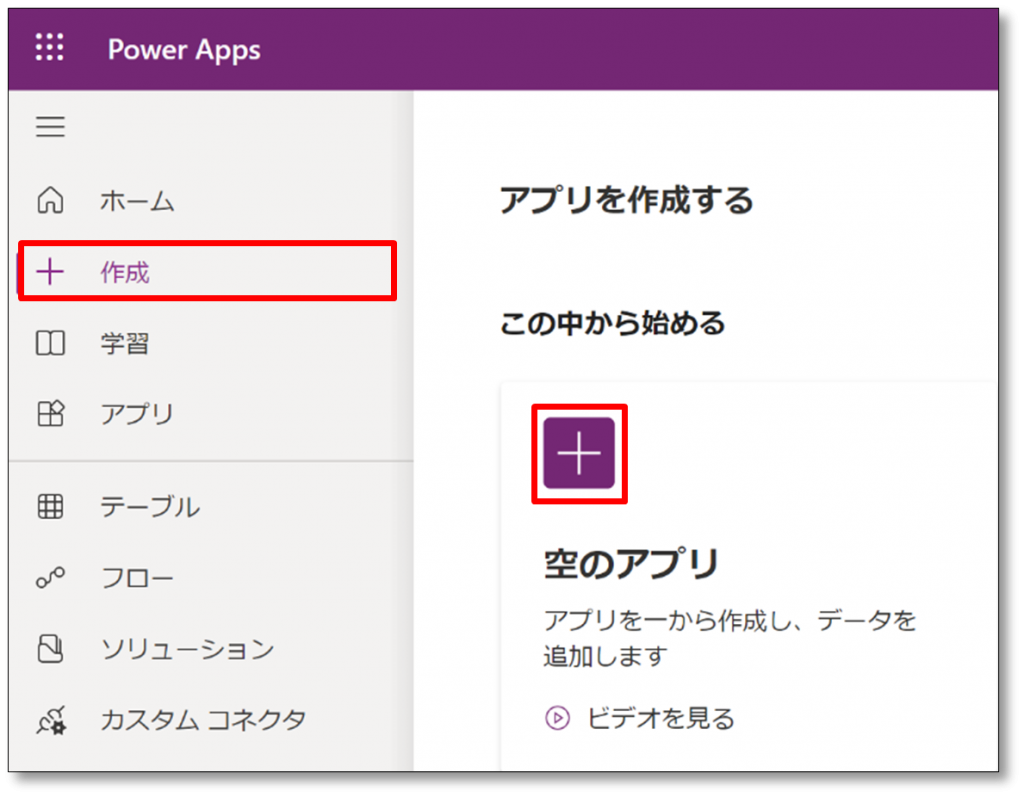
「+作成」から「空のアプリ」をクリックします。

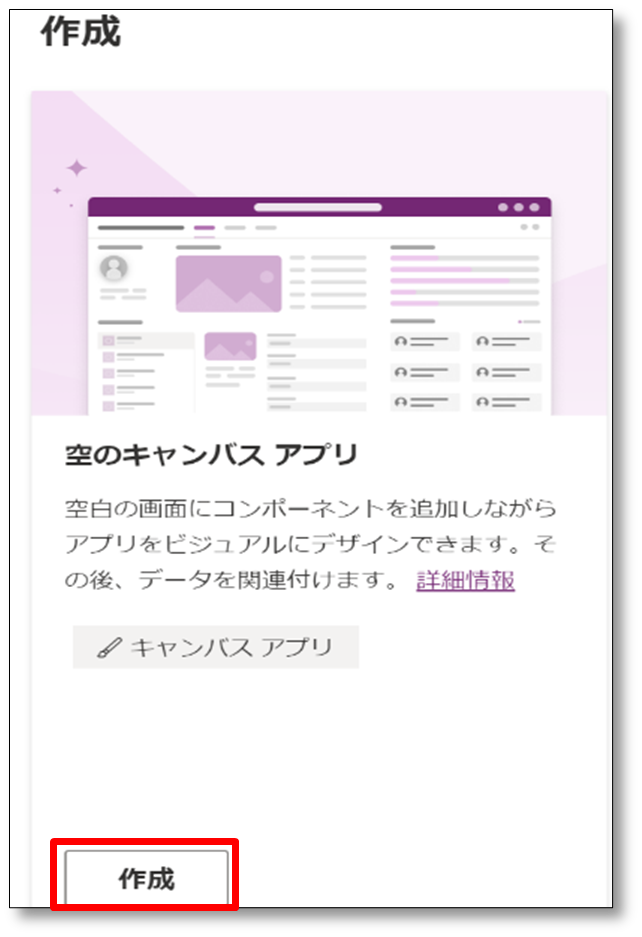
空のキャンバス アプリ 下の「作成」をクリックします。

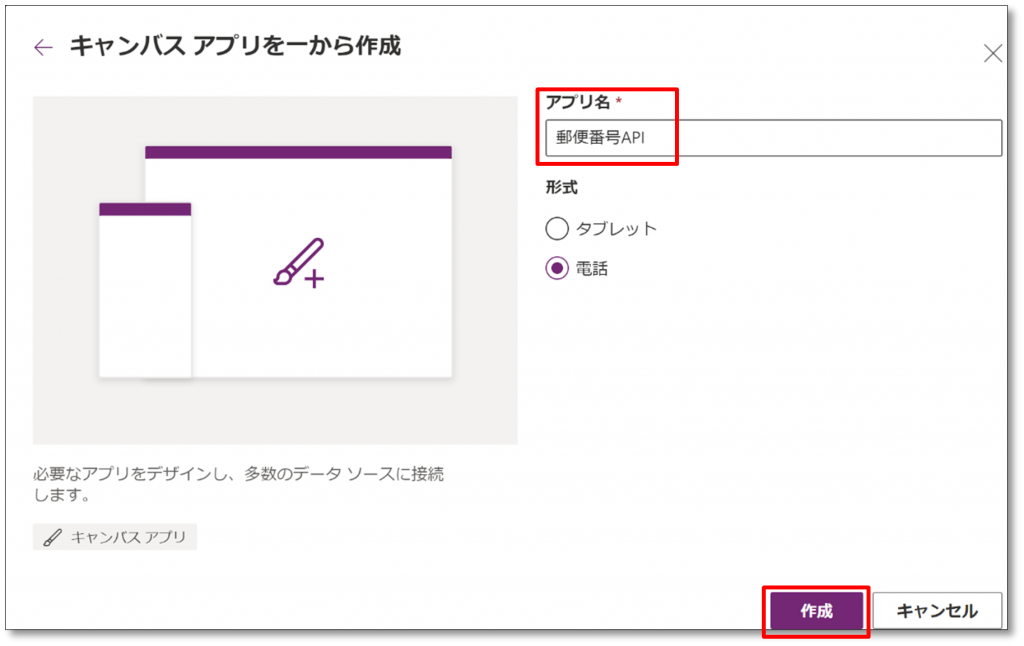
アプリ名に「郵便番号API」 と入力して、「作成」をクリックします。

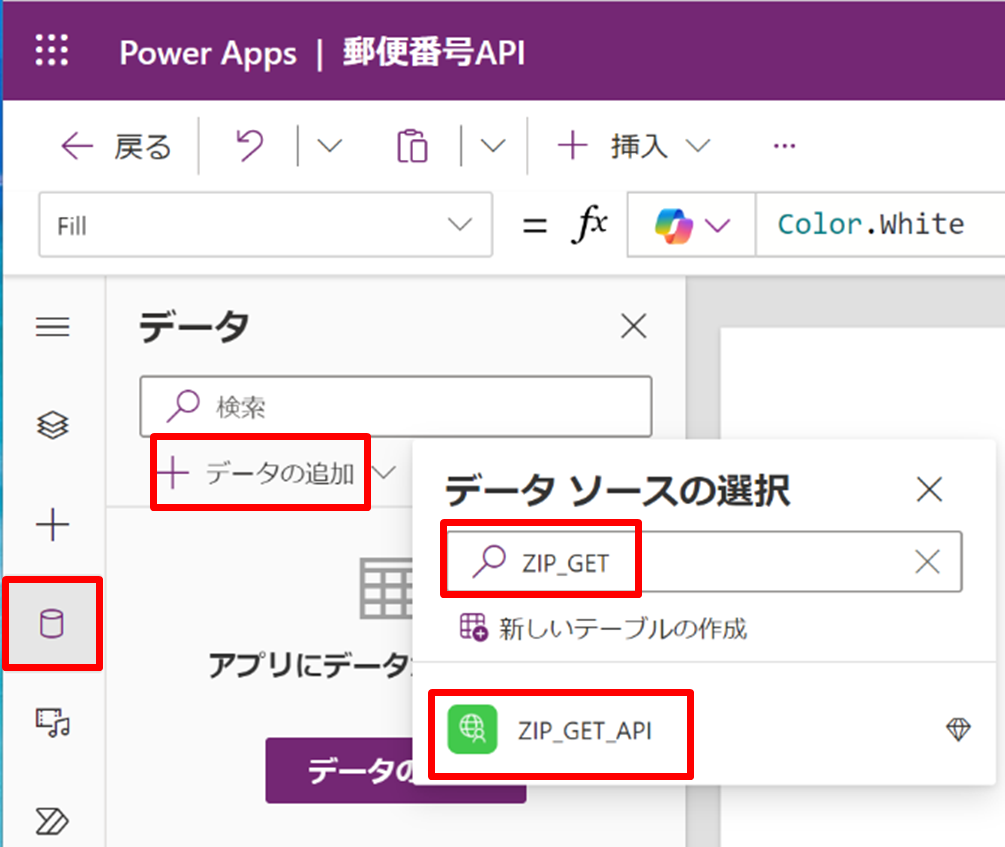
![]() データをクリック後、「+データの追加」をクリックします
データをクリック後、「+データの追加」をクリックします
データ ソースに「ZIP_GET」と入力し、表示された「ZIP_GET_API」を2回クリックします。

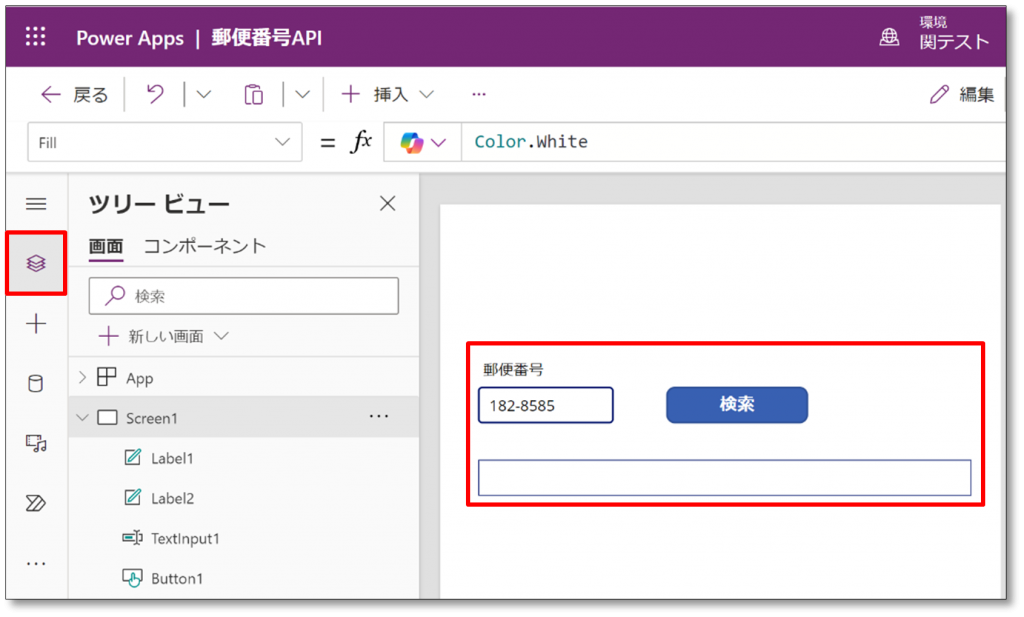
ツリービューに戻り、画面の部品を挿入します。
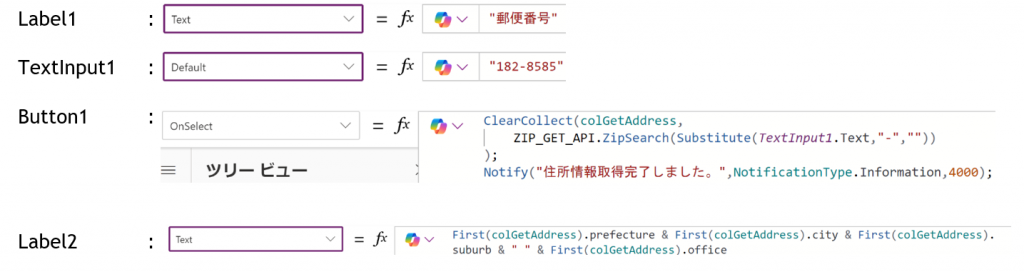
テキストラベル:Label1
テキスト入力:TextInput1
ボタン:Button1
テキストラベル:Label2

設定値

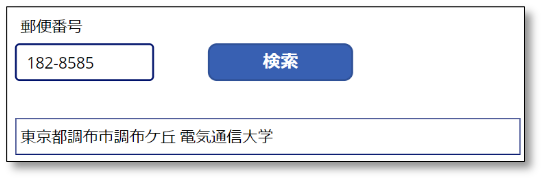
アプリの再生

「検索」ボタンをクリックすると、都道府県・市区町村・地区・事業所が表示されます。
未登録の郵便番号を入力するとエラーになります。
![]()
まとめ
カスタムコネクタを利用すれば、簡単に郵便番号から住所が取得できました。
感動したので、Web APIのことをChatGPTに聞いてみました。
1.WebAPIの基本概念
WebAPI(Application Programming Interface)は、異なるソフトウェアシステム間でデータや機能をやり取りするためのインターフェースです。
WebAPIは、HTTPを利用してリクエストを送信し、その結果を受け取るという形で動作します。これにより、異なるプラットフォームやアプリケーションが連携しやすくなります。
2.WebAPIの利点
・柔軟性と拡張性: WebAPIは、既存のインフラに大きな変更を加えることなく、機能の追加や統合が可能です。
・コスト効率: WebAPIを使用することで、システム統合や新機能の開発にかかるコストと時間を削減できます。
・迅速な市場投入: WebAPIを活用した開発は、プロダクトやサービスの市場投入までの時間を短縮し、競争力を高めます。
3.総括
WebAPIは、企業がデジタル技術を活用して効率性を向上させ、新しいビジネスモデルを構築するための重要なツールです。
WebAPIを効果的に活用することで、企業はデジタル時代における競争力を強化し、持続的な成長を実現することができます。
なるほど、機会があれば業務提案して効率性を向上させたいと思います。
後日、Power Appsモデル駆動型のJavaScriptで郵便番号検索を作ってみましたが、キャンバスアプリと違って簡単でした。



最近のコメント