今回は、PCFギャラリーを紹介したいと思います。
PCFギャラリーサイト
PCFギャラリーとは(Search Labs | AI による概要より引用)
PCF Galleryは、Power Apps コミュニティが作成したコードコンポーネントの集合です。
ビジネスケースに適したさまざまなコードコンポーネントが含まれており、ダウンロードしてキャンバスアプリに埋め込むことができます。
ダウンロードするには、画面下部にあるzipファイルを クリックしてダウンロードします。
ダウンロードする際は、ライセンス条項とソースコードを確認する必要があります。ダウンロード後にしばらく待つと、ソリューションのインポートが完了します。
コードコンポーネントを作成する際に欠かせないのが、Power Apps Component Framework(略称PCF)です。PCFは、UI機能をコードで実装するためのフレームワークで、開発言語としてJavaScriptまたはTypeScriptを利用します。
PCFギャラリーを使用した背景
最近、SQL Serverを使ったAccessシステムをPowerAppsで再構築する仕事があり、実現方法を調査していました。
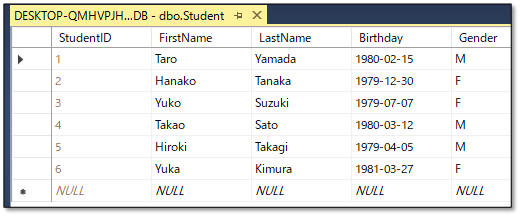
SQL ServerのテーブルをDataverseの仮想テーブルを使ってリンクしてみました。
・SQL Serverのテーブル

・Dataverseの仮想テーブル

・学生テーブルのビュー

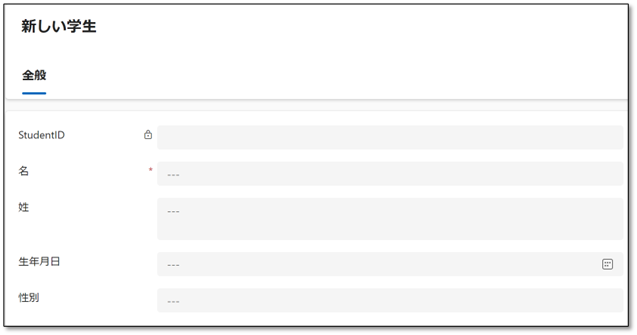
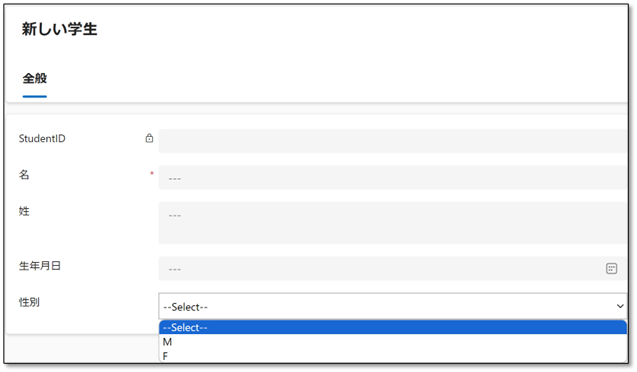
・学生テーブルのフォーム

性別は選択肢でのリスト選択にしたいのだが・・・
色々調べましたが、仮想テーブルでの実現方法はありませんでした。
Microsoftの下記の記事を見つけました。
| SQL サービスには現在、Dataverse の選択肢と一致する標準化されたオプション セット タイプがありません。 Dataverse では、表示用にラベルにリンクされた列挙値セットが使用されます。 オプション セットの列は、ソースがオプション セット値である場合にのみ Dataverse に作成されます。 これが現在の設計上の制限です。 「ただし、回避策はあります。文字列を使用して、オプション セットを模倣する PowerApps コンポーネント フレームワーク (PCF) コントロールを実装できます。 これにより、SQL と Dataverse の間に仮想テーブル接続を確立できます。 CRM でドロップダウン コントロールを作成する例を提供しているCSV ドロップダウン コントロール | PCF ギャラリーを確認することをお勧めします。」 |
PCFコントロール? 項目の部品?
PCFギャラリーを確認すると506も多種多様なコントロールがありました。(2024/07/07時点)
上記の記事が利用するきっかけでした。
PowerAppsの利用方法
早速、ライセンス確認(「ここに、無償で許可を付与します」とあるのでOKかな)
⇒ダウンロード⇒ソリューションにインポートしました。
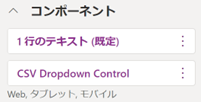
1.Power Apps Studioのコンポーネントの下にある「その他のコンポーネント」より、「CSV Dropdown Control」を追加する。
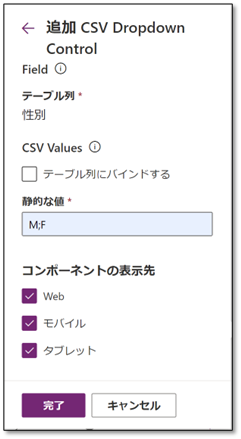
2.性別項目の+コンポーネントにて、「CSV Dropdown Control」を選択
下記のように「静的な値=M;F」を入力し、完了


設定方法も簡単でした。
・学生テーブルのフォーム(PCFコントロール適用後)

理想通りに動作しました。
まとめ
モデル駆動型アプリは、キャンバスアプリに比べるとフォームの自由度がありません。(ローコード前提)
ローコード開発しかできない私には、かなり効果的な手法です。
PCFギャラリーには、ビジネスケースに適合するさまざまなコードコンポーネントが含まれていますので、アプリ作成時にご利用してみてはいかがでしょうか?


最近のコメント